どうも、カッパです。
先日の記事でせっかくフォーム作成の計画表を作成したので、今回は計画に沿って実際にフォームを実装してみようと思います。
今回作るフォームの簡単な説明と全体像
- MW WP Formを使用
- 確認画面付き
- 自動返信メールも作成
- 簡易EFO機能付き
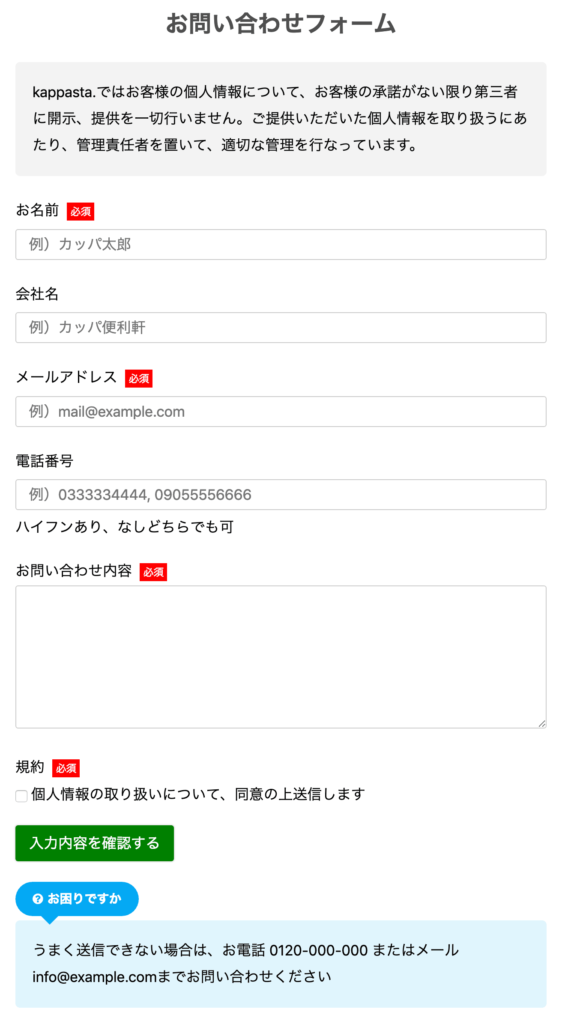
フォームの全体像はこちら。

簡易EFOってなに?
EFOとはエントリーフォームオプティマイゼーション(Entry Form Optimization)の略で、日本語にすると「申し込みフォームの最適化」となります。
フォームの最適化ってなんでしょう?
- 使いやすい
- 迷わない
- 安心
これらの条件を満たしているものが使いやすい(EFOされた)フォームだと言えます。本格的なEFOとなると、JavaScriptを使ったリアルタイムバリデーションなどを駆使してさまざまな仕掛けが施され、ユーザーの離脱を防ぐ工夫がされています。
ただし、今回は実装がメインなのでEFOは最低限に。それでも十分に効果があります。
それでは実装に入ります。
フォームを作成する(MW WP Form専用メニューから)
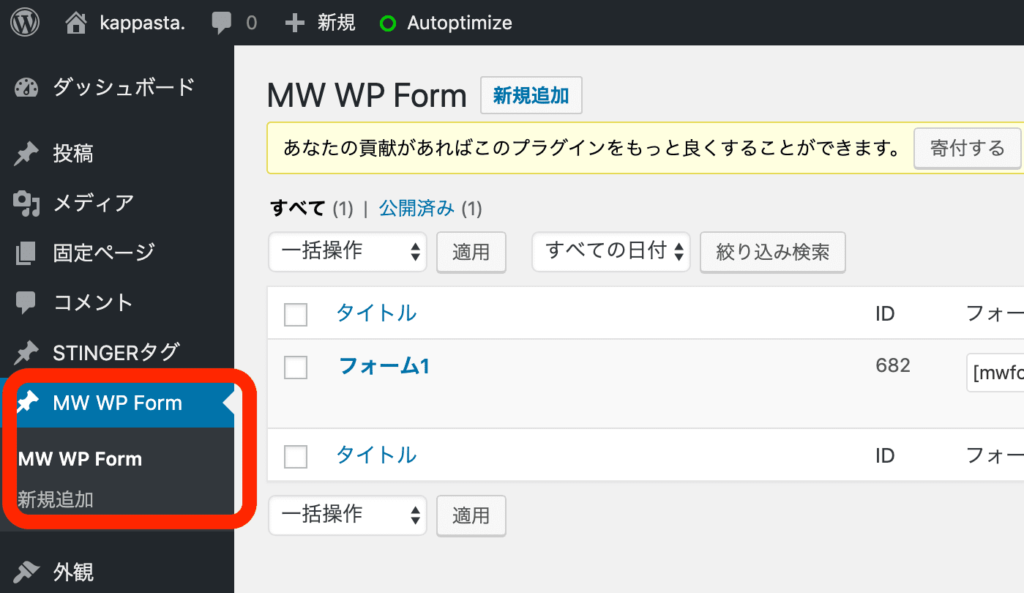
MW WP Formでフォームを作るには、まず管理画面サイドバーの「MW WP Form」をクリックし、続けて「新規追加」をクリックします。

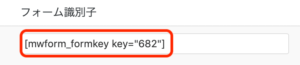
フォームを作成すると「フォーム識別子」が表示されます。

この識別子は次の「固定ページの作成」で3回も使うので、メモ帳なり別のアプリにしっかりメモしておきましょう。
あとで必要になってコピーしにこのページに戻ってくるのは案外時間のロスになります。
フォームに各項目を追加
フォームの追加方法は、エディタの上部にある「フォームタグを追加」ボタンの横にあるプルダウンメニューから選択します。各項目についての説明はいずれ別記事で...。
HTMLに不慣れな方には難しいかもしれませんが、使いやすいフォーム作成のため、ここでは「テキスト」で入力することをおすすめします。
コードを直接載せます。
<label for="YourName">お名前 <span class="st-hisu">必須</span></label>
[mwform_text name="YourName" id="YourName" class="YourName" size="60" placeholder="例)カッパ太郎"]
<label for="YourOrganization">会社・団体名</label>
[mwform_text name="YourOrganization" id="YourOrganization" class="YourOrganization" size="60" placeholder="例)株式会社カッパ便利軒"]
<label for="YourEmail">メールアドレス <span class="st-hisu">必須</span></label>
[mwform_email name="YourEmail" id="YourEmail" class="YourEmail" size="60" placeholder="例)mail@example.com"]
<label for="TelephoneNumber">電話番号</label>
[mwform_text name="TelephoneNumber" id="TelephoneNumber" class="TelephoneNumber" size="60" placeholder="例)03-0000-0000, 09000000000"]
<span>ハイフンあり、なし、どちらでも入力可</span>
<label for="ContentOfInquiry">お問い合わせ内容 <span class="st-hisu">必須</span></label>
[mwform_textarea name="ContentOfInquiry" id="ContentOfInquiry" class="ContentOfInquiry" cols="50" rows="5"]
<label for="TermsOfUse">利用規約 <span class="st-hisu">必須</span></label>
[mwform_checkbox name="TermsOfUse" id="TermsOfUse" class="TermsOfUse" children="個人情報の取扱について、同意の上送信します"]
[mwform_submitButton name="SubmitButton" class="InquiryButton -submit" confirm_value="入力内容を確認する" submit_value="この内容で送信する"] [mwform_backButton class="InquiryButton -back" value="入力内容を修正する"]
こんな感じです。
このタグなーに? → <label> ... </label>
入力フォームのラベルとして使用します。
labelタグを使うときは、labelタグの"for"属性と、フォームで入力する"name"属性の値を同一にします。
そうすることで、labelタグで囲われた文字をクリックすると、フォームの入力ボックスにカーソルが自動的に移動するようになります。
<label for="YourName">お名前 <span class="st-hisu">必須</span></label>
[mwform_text name="YourName" id="YourName" class="YourName" size="60" placeholder="例)カッパ太郎"]
ユーザービリティの向上のため、labelタグは必ず設定しましょう。
コードの細かい解説
そのほか、コードの細かい部分を解説します。
必須項目はもっと「必須さ」をアピールしていい
フォームの先頭に凡例として「*は必須項目です」を置き、ラベルの後に赤いアスタリスク「*」をつけて必須項目を表現しているフォームがあります。
しかし実際はあまり目立たず、飛ばされてしまうこともあるので多少手間ですがスタイルシートで必須のラベルを作成して 必須 さを一生懸命アピールしましょう。これもEFOの一環です。
ちなみにテーマによっては文字装飾が設定されてあったり、CSSのフレームワークを使っている場合、たとえばBootstrapなら下記のclassを指定します。
<span class="badge badge-pill badge-danger">必須</span>
これでいい感じにラベルっぽく装飾してくれますね。
フォーム用タグのclass, id は、しっかり付けておく
フォームのclassやidは、サイトのルールにしたがって必ず付けておきましょう。classでデザインを調整したり、のちにリアルタイムバリデーションを導入するときJavaScriptで利用するためです。
プレースホルダーに入力例を記入。「例」であることを示してよりわかりやすく
フォームのタグの「placeholder(プレースホルダー)」にテキストを入れておくと、入力ボックス内に薄い文字で見本のように文字が表示されます。
どのように入力すればいいのか一目で分かり、親切です。さらに、先頭に「例)」と入れておくと、入力例であることがさらに分かりやすくなります。
入力例だけでは分かりにくい部分はさらに補足説明を
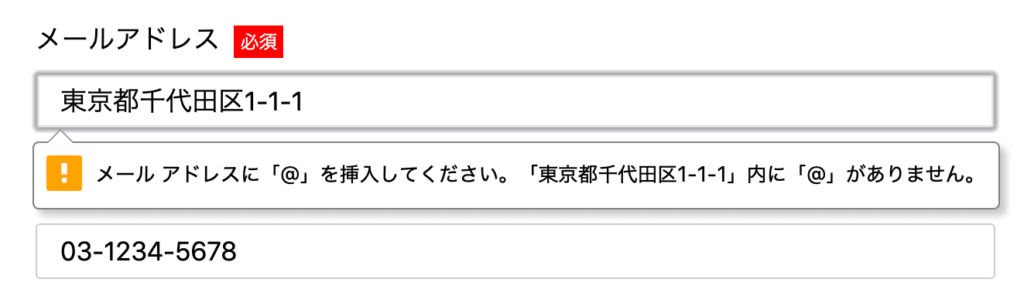
電話番号の入力は「ハイフンあり、なしでもどちらでも入力可」としてあるのですが、説明がないとユーザーは迷ってしまいます。
プレースホルダーだけでは説明できない部分には、必ず補足説明を加えるようにしましょう。
個人情報の取扱について、必ず明記する
個人情報の取扱については、フォーム入力前に提示しておきましょう。これは「一応しっかりしてるところなんだな...」と少しでもユーザーに安心感を与える効果があります。
例文はこちら。
kappasta.ではお客様の個人情報について、お客様の承諾がない限り第三者に開示、提供を一切行いません。ご提供いただいた個人情報を取り扱うにあたり、管理責任者を置いて、適切な管理を行なっています。
別の連絡手段を明記する
さらに、電話番号やメールアドレスを掲載し、フォームがうまく機能しなかった時の連絡手段を明記しておきます。これもユーザーの安心につながります。
次に、作成したフォームの受け皿となる3つのページを作ります。
MW WP Formで使う3つの固定ページ作る
それでは固定ページを3つほど作っていきましょう。
作るページの用途はそれぞれ...
- 入力画面
- 確認画面
- 送信完了画面
です。
ちなみにMW WP Formでは、URLを変えずに確認画面付きのフォームを作ることも可能です。
ページを分ける理由は
- Googleアナリティクスでコンバージョン測定がやりやすい(URLが変わらなくてもコンバージョン測定は可能)
- 表示するコンテンツ(個人情報の取扱説明など)のコントロールがやりやすい
というのがあります。
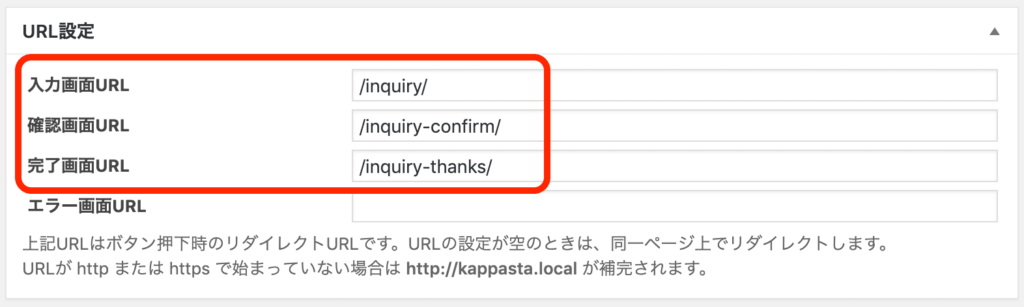
1. 入力画面用の固定ページを新規作成する
まずは入力画面を作成します。固定ページを作る際は、以下の4点のことを忘れずに。
- ページタイトルを入力
- スラッグをメモしておく
- ページ順序を大きめの数字でいれておく
- フォームの識別子を入れる(もちろん完了画面にも)
ここではスラッグを「inquiry」とします。
また並び順に「997」と入れておきます(すでに番号がある場合は別の番号で)。

これから作る3つの固定ページはある意味グループなので、何らかの理由で表示がバラけてしまうと編集する際に面倒なことになるので、大きめの連番を与えて、リストの下の方にまとまって表示できるようにしておきます。
2. 確認画面用の固定ページを新規作成する
手順的には問題ないですね。スラッグを「inquiry-confirm」として、順番を「998」としました。
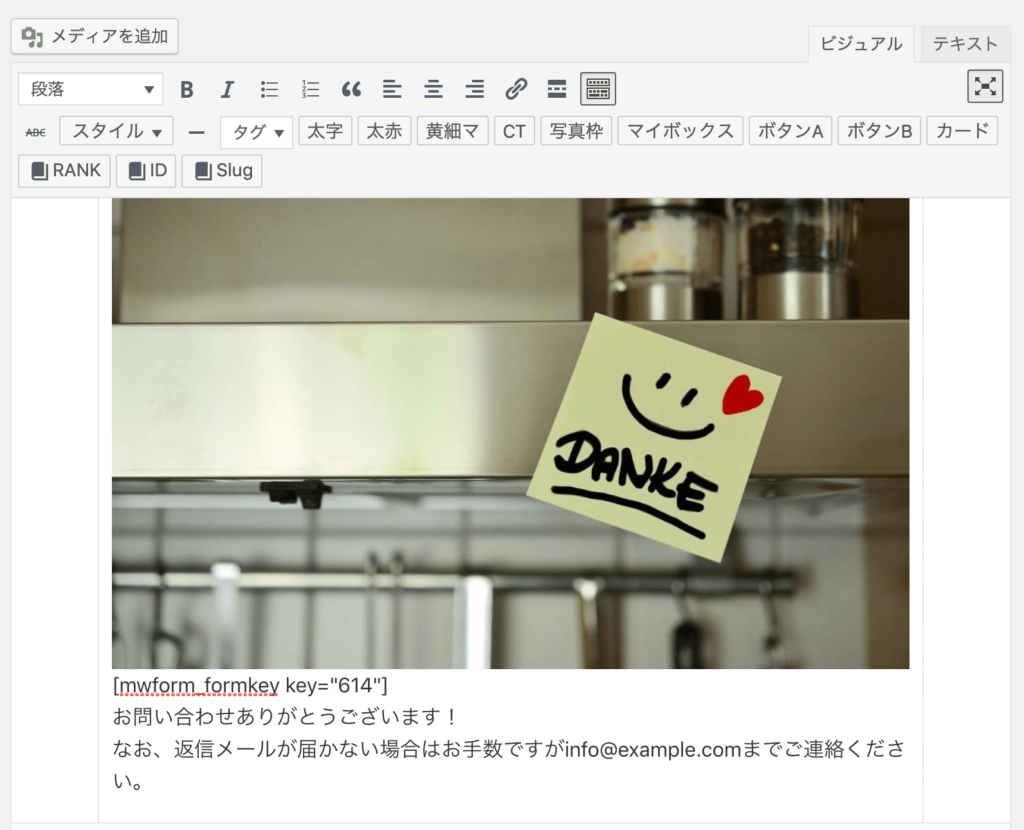
3. 完了画面
こちらも他と同様に。順番は「999」です。なお、完了画面には連絡先を明記しておくと、より親切度がアップします。これもEFOのひとつ。

おつかれさまです。これで固定ページの作成が完了です。
「MW WP Form」メニューに戻ってフォームに固定ページのスラッグを入れる
固定ページの作成が完了したら、MW WP Formのメニューからフォームの編集画面を開きます。スラッグはメモってますよね...?

これでフォームが動作するようになりました! でもまだまだやることはあります。次はバリデーション設定です。
バリデーションを設定して誤入力を少なくする

MW WP Formでは、設定した項目にバリデーションを設定できます。ここで設定できるバリデーションはリアルタイムでミスを指摘するタイプではなく、確認画面に行く前にミスがあったら知らせてくれるタイプの、いわゆる「静的」なバリデーションです。
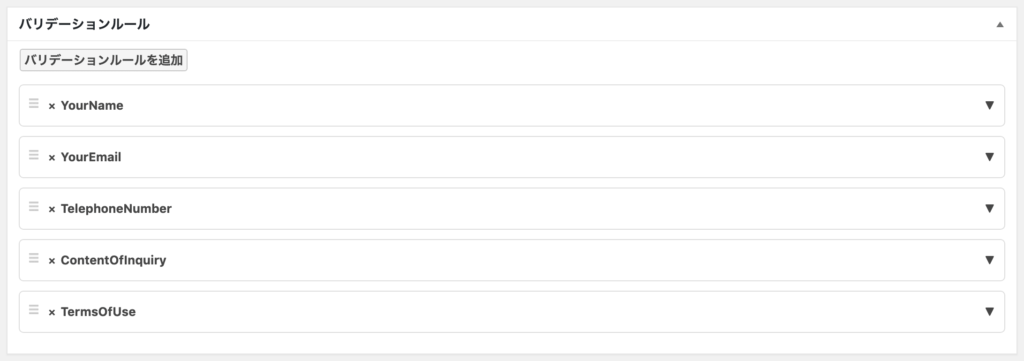
実際にバリデーションルールを追加する
バリデーションルールを追加するには「バリデーションルールを追加」のボタンを押します。

「バリデーションを適用する項目」の欄に、フォームのname属性に入れた文字列を入力します。ここでは必須項目のメールアドレス用のバリデーションなので「必須」と「メール」にチェックを入れています。
「メール」にチェックを入れることにより、メールアドレスの形式「mail@example.com」ではない値が入力されていた場合、確認画面に進む前にエラーメッセージを表示してくれます。

この調子で他の項目にもバリデーションルールを適用していきます。
次はかなり地味な「自動返信メール」の設定です。
MW WP Formの「自動返信メール・管理者宛メール」を設定しよう(結構地味だけど大切な作業)
いよいよこれで最後
- 自動返信メール
- 管理者宛メール
この2つを設定します。
役割は...自動返信メールが、問い合わせしたユーザー自身に届くもの、もう一つの「管理者宛メール」が、管理者側に問い合わせがあったことを知らせる「管理者宛メール」です。
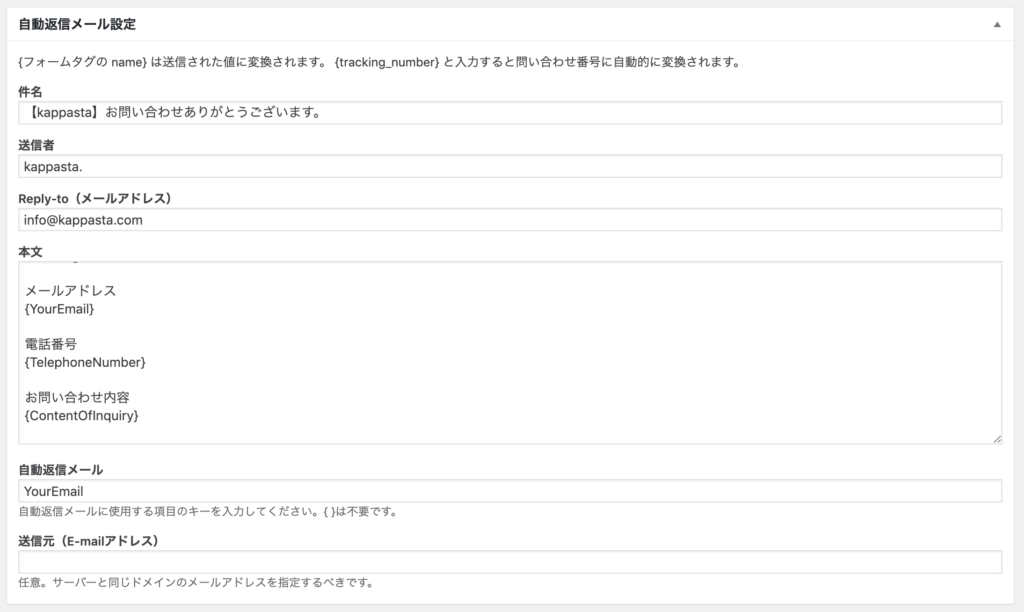
自動返信メールを設定する

件名を入力
ここに入力したものが件名として送信されます。どこからきたメールなのかわかりやすいように、サイト名を入れるべきです。
送信者を入力
ここも「件名」と同様、どこから送られてきたかわかるようにサイト名または団体名などを入力しましょう。
Reply-toを入力
送信元のメールアドレスを入力します。慣れないうちは実際に使用しているメールアドレスを使用した方が無難です。
自動返信メールの本文を作成する
本文欄には、お客様に向けて今後の流れと、連絡先、問い合わせ内容を明記しましょう。
フォームに入力された内容を反映させるには、波括弧の中に「name」属性に指定した値を入力します。
example
{YourEmail}
自動返信メール
お客様自身に入力してもらったメールアドレスを入れて、お客様に自動返信メールを送信できるようにします。
ここには「name」属性の値を入れるのですが、本文と違い波括弧は必要ありません。
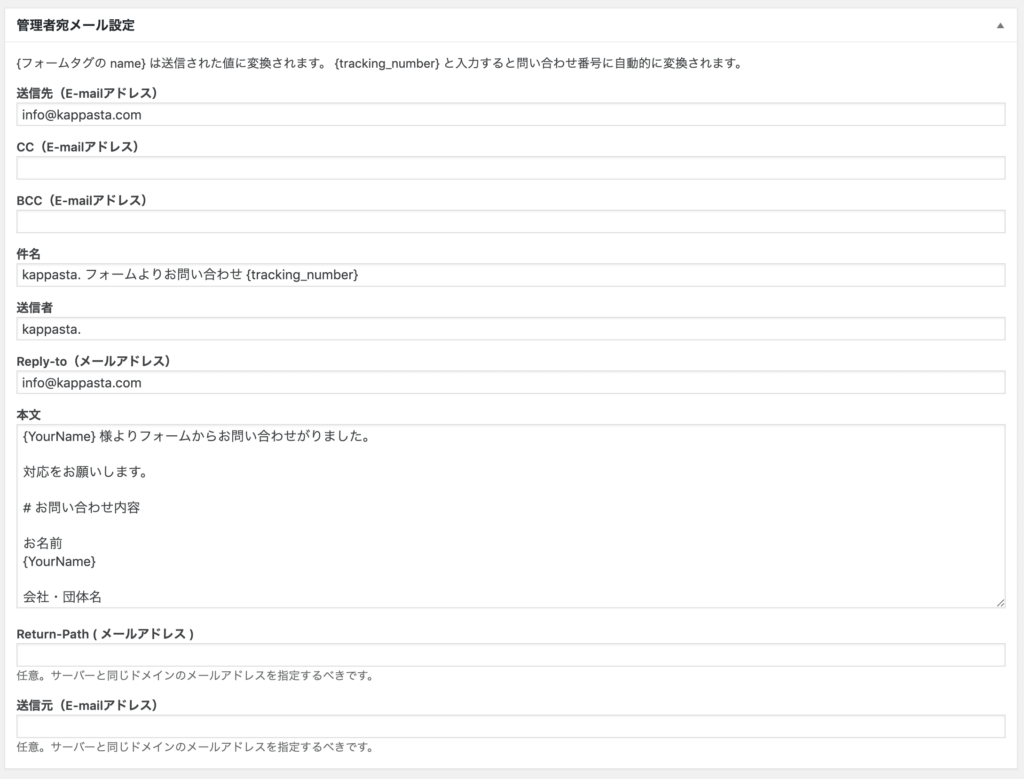
管理者宛メールを設定する
次は管理者宛メールです。メールアドレスの記入に少しクセがあります。

送信先を設定
実際に受け取る予定の管理者用メールアドレスを入力します。CC、BCCについては今回は割愛します。
件名を設定
どこのフォームから送信されたのか分かるように件名を入力しましょう。ここに「{trucking_number}」を入れると、問い合わせ番号つけることができます。
本文を入力
ここは自動返信メールと違い、最低限問い合わせ内容が分かればいいでしょう。
Return-Path(メールアドレス)、送信元(Email-アドレス)
今回はいわゆる返信不要アドレスを使わないので、ここは空欄とします。
簡素に見える小さなフォームでも工程数は結構多い
以上で完了です。おつかれさまでした(自分)。
たった7項目程度のこじんまりとしたフォームでも、こうやって解説するとかなりのボリュームになってしまいます。思っていたよりも工程数が多いことが分かると思います。
MW WP Formには、URLにパラメータを持たせて、チェックボックスなどを動的に変化させる方法や、さまざまなフィルターフックが公開されており、かなり奥が深いです。
フォームの作成はほぼ必ずついてまわる作業なので、制作の手順をしっかり把握しておき、実際に作るときに素早く作れるように普段から準備しておくのが大切ですね。
