どうも、カッパです。
Google Mapをシンプルに表示させたい!
そんな要望を、WordPressとプラグインを使って実現します。
今回扱うプラグインは「Simple Map」です。プラグインはあらかじめインストールしてください。
またSimple Mapを使うには「Google Maps Platform API」を使用します。
API キーの取得方法については、別記事の「Google Maps Platform APIのAPI キー取得方法」を参照し、APIキーを取得してください。
APIキーは通常のGoogle アカウントがあれば取得できます。
Simple Mapを使って表示させた地図と通常の埋め込みの地図を表示させて比べてみよう
まずは通常の「埋め込み」方式。
次に、Simple Mapを使って表示させた地図です。
おわかりいただけただろうか...?
Simple Mapで表示させた地図は文字通りシンプル
Simple Mapで表示させた地図と通常の埋め込みで表示させた地図には次の違いがあります。
- 埋め込み → 左上に情報表示のボックスがあって、少し邪魔
- Simple Map → 情報表示ボックスがなくてシンプル!
このような違いがあります。
埋め込みは「小」で表示させたのですが、赤いマーカーが情報ボックスに隠れてしまっています。これでは地図がどこを表示しているか一見しただけでは分からず、親切じゃないですね。
Simple Mapで地図を表示させるメリット
Simple Mapで地図を表示させるメリットとして考えられることは
- 情報ボックスが出ない分、小さく地図を表示しても情報が伝わる
- 右上ボタンで別ページに飛ばすことなく地図を全画面表示できる
- マーカーにコメントを表示させることもできる
- スマホでは地図が静止画として表示される
使えばホームページがより親切に、スタイリッシュになるものばかり。でも、便利なSimple Mapではありますが、メリットばかりではありません。
Simple Map(ではなくGoogle Maps Platform APIを利用すること)のデメリット
実際は、Simple Mapにまったく罪はありません。デメリットとしてあげられるのは
Google Maps Platform APIの利用が完全無料ではない
ということです。
以前は無料で使えたAPIも、Googleの懐事情により有料化されてしまいました。便利すぎるサービスなので仕方がないと言えば仕方がないのですが...。
料金体系の説明については「(2018/9) Google Mapsの料金体系について」に詳しく記載されています。
APIの呼び出し回数を制限して課金されるのを防ぐ方法もありますが、呼び出し回数を超えたあとは当然Mapが表示されなくなるので注意が必要です。
Simple Mapの使い方を解説
それではメリットデメリットを踏まえた上で、Simple Mapの使い方解説を始めます。
Simple Mapを使う場合はGoogle Maps Platformで「Geocoding API」を有効化
まずはGoogle Maps PlatformでAPIキーを取得します。
-

「Google Maps API」改め「Google Maps Platform API」の取得方法を解説【2019年版】
Google Map APIキーを取得しよう! このたびGoogle Map Platform APIと改められたAPIを使用することで、普段の地図埋め込みとは違う多彩なMap表示が可能になります。まずはAPIのキーを取得するところから解説します!
続きを見る
このページでAPIキーを取得した場合、自動的に有効化されるAPIは6つですが、Simple Mapを使用する場合は「Geocoding API」も使用するので追加しましょう。
Geocoding APIとは、入力された住所を「経度緯度」に変換する際に使用するAPIです。
Geocoding APIを有効化する方法

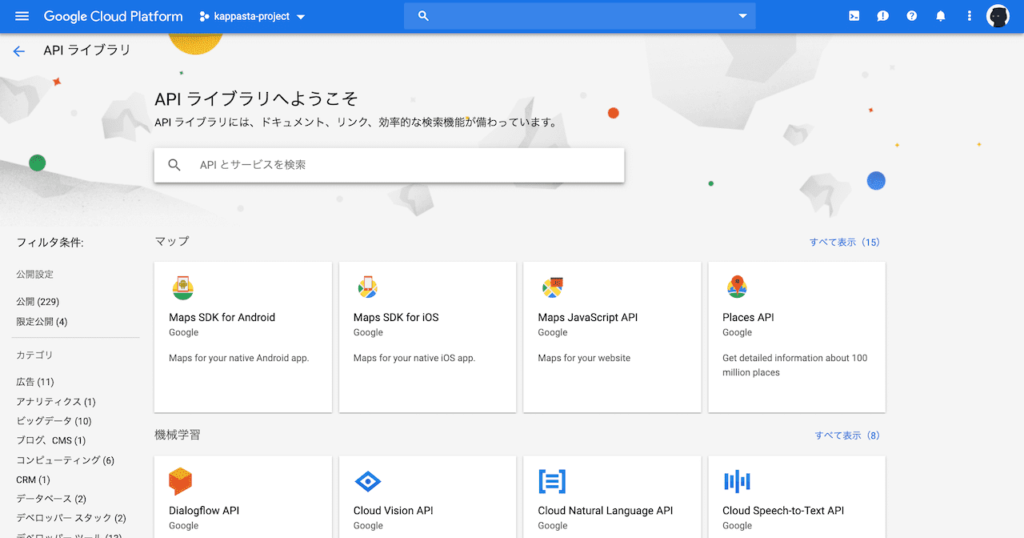
Google Cloud Platformのコンソールで左上のメニューから「API ライブラリ」にアクセスします。

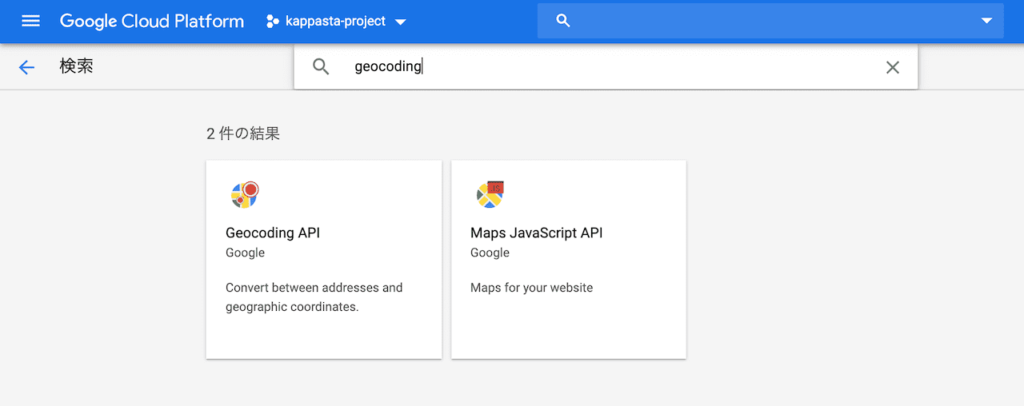
API ライブラリの検索ボックスに「Geocoding」と入力すると、Geocoding APIが表示されるので、ボックスをクリックします。するとGeocoding APIを操作する管理画面にアクセスできます。

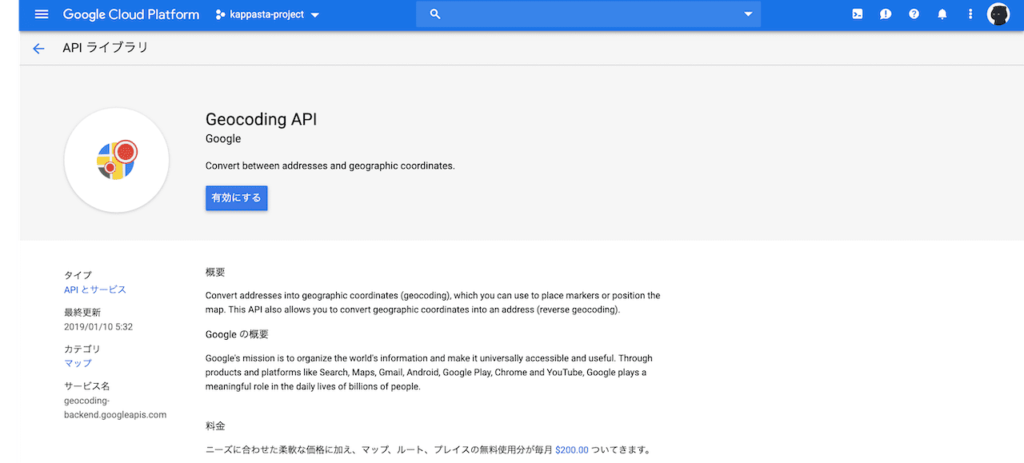
「有効にする」ボタンを押して、Geocoding APIを有効化します。これでSimple Mapを使う準備が整いました。
Simple Mapで地図を表示するためのショートコード一覧
Simple Mapで地図を表示させるには、記事中にショートコードを記述します。ただし、APIの使用回数制限オーバー回避のため、各ショートコードの実際の例は掲載しません。ご自身でショートコードを記述し、確認してください。
Simple Mapで地図を表示するいちばんシンプルな方法
住所または場所の名称を map のタグで囲みます。
住所なら「東京都千代田区1-1」と入力。場所の名称を入力する場合、たとえば「東京タワー」などの有名なランドマークなら、そのまま入力するだけで地図が表示されます。
[map]皇居[/map]
Simple Mapのショートコードを囲みなしバージョンで記述する方法
単一のショートコードとして記述することも可能です。その場合は
[map addr="皇居"]
addrを追加し、その中に住所または名称を記入します。
Simple Mapで表示した地図のマーカーにコメントを追加する
地図のマーカーにコメントを追加することができます。ただしマーカーをクリックしないと表示されないので、分かりにくいのが難点。
[map addr="東京タワー"]やあ、僕は東京タワー。美しさならまだ負けないよ[/map]

この場合、囲み部分にコメントを入力し、場所はaddrを使う。
Simple Mapで表示する地図のサイズを調整する
サイズの調整も簡単にできる。正方形で表示させたい場合は
[map width="500px" height="500px"]東京タワー[/map]
ショートコードにwidthとheightの値を入力すれば自由にサイズを変えることができます。

Simple Mapの地図は倍率も変更可能
Simple Mapなら地図の倍率も変更できます。初期設定では倍率16が設定されています。数字を大きくすれば拡大され、小さくすれば縮小表示されます。
[map zoom="12"]東京タワー[/map]
静止画に切り替えるブレイクポイントを変更する
Simple Mapでは、スマホで地図を表示する際に静止画で表示されます。これはスマホなどで主画面のスクロールを邪魔しないための配慮です。
このブレイクポイント、デフォルトでは480pxが設定されているのですが、この値も変更可能です。たとえばタブレットの縦画面くらいから静止画で表示させたい場合は「breakpoint」を追加します。
[map breakpoint="769px"]東京タワー[/map]
これでタブレットの縦画面でも静止画で表示されます。
API使用量は気になるところだが、Simple Mapは手放せないプラグイン
地図表示が柔軟にできると、やはり表現の幅もひろがります。
マネタイズがいまいちしっかりできていないけど人気はある
みたいなサイトだと使いにくいけれど、そんなにPVを多く見込めないクライアントのホームページ制作案件などでは、ページのアクセントに積極的に使っていきたいところですね。
ただし、必ずAPIの使用料金についてはあらかじめ話し合っておくことをおすすめします。