どうも、カッパです。
ホームページ制作をしていると、次の要望が結構あります。
- 入力した住所の地図を表示したい
- 地図の表示をカスタマイズしたい
これらの要望を満たすには Google Maps API を利用する必要があります。APIを利用するには Google Mas APIキー を取得する必要があり、APIキーを取得するには Google Maps Platform のページから各種情報を登録して行います。
それではAPIキー取得の手順を解説しますが、前提条件として
- Googleアカウント取得済み
- Webブラウザでログイン済み
であるとします。
また、すぐに料金の支払いは発生しませんが、クレジットカードの登録が必要になるので、手元に用意しておきましょう。
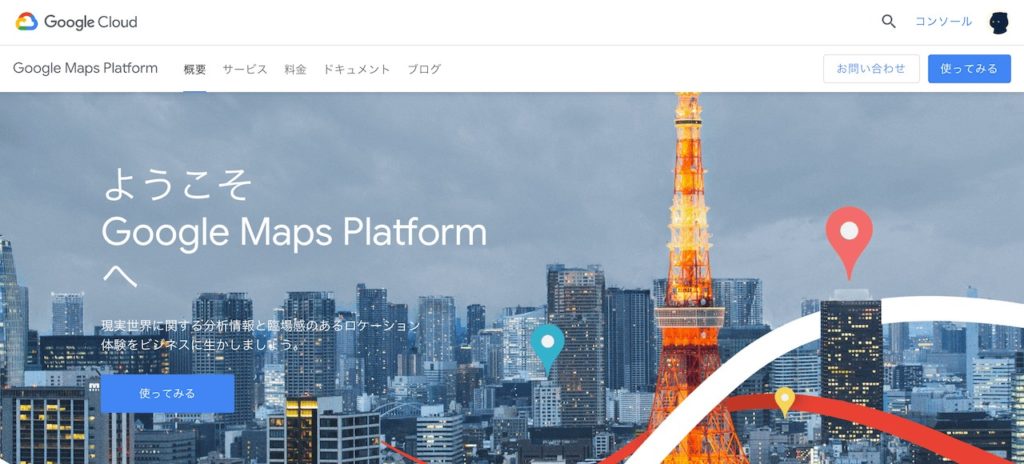
まずは Google Mas Platform のページにアクセス

まずは Google Maps Platrom の公式サイトにアクセスします。
右上またはメインイメージ内に「使ってみる」ボタンがあるので押してみましょう。
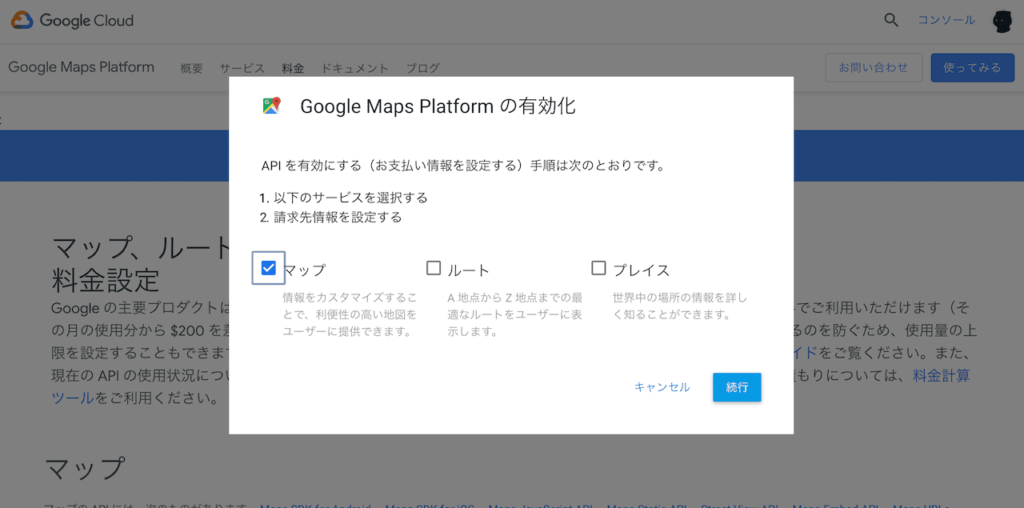
Google Maps Platformのサービスを選択する

「Google Maps Platformの有効化」というダイアログが出るので、今回は「マップ」を選択します。
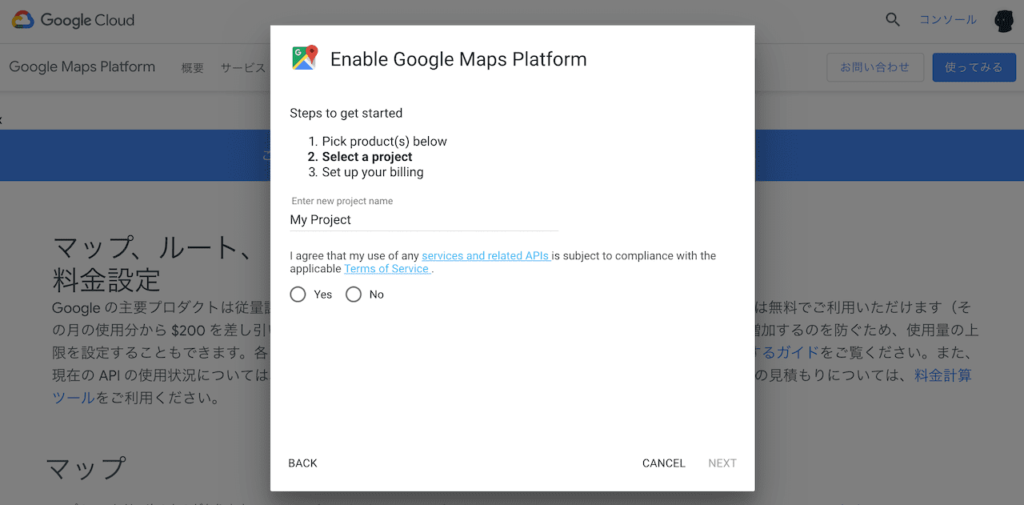
サービスを選択したらプロジェクトを作成

プロジェクト名は後から変更可能なので、ここはデフォルトの「My Project」でもなんでもいいので適当にプロジェクトの名前をつけておきましょう。
Google Maps Platformが有効化されたら個人情報やクレジットカードの情報を入力

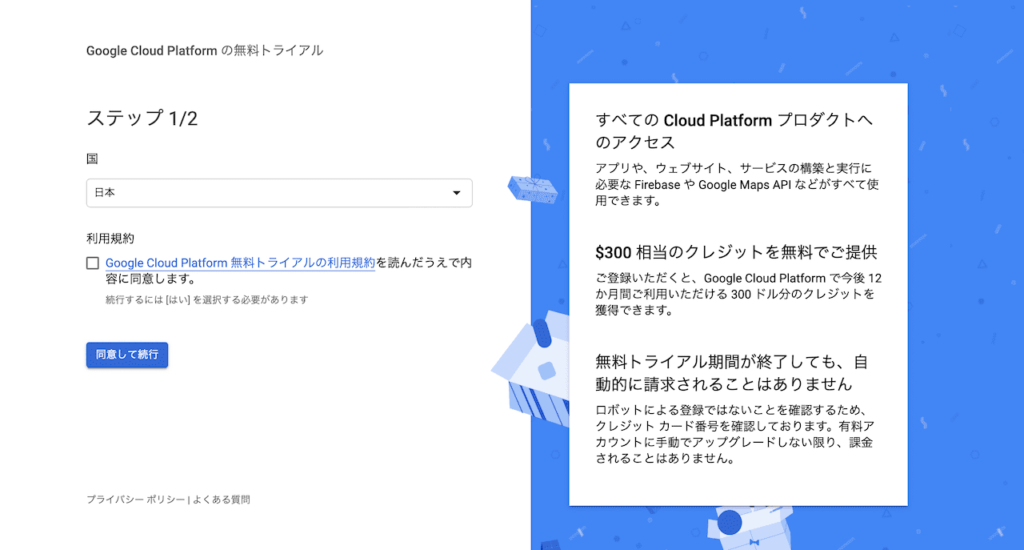
Google Maps Platformが有効化されると、無料トライアルの登録画面が表示される、画面の指示にしたがって各種情報を登録する。
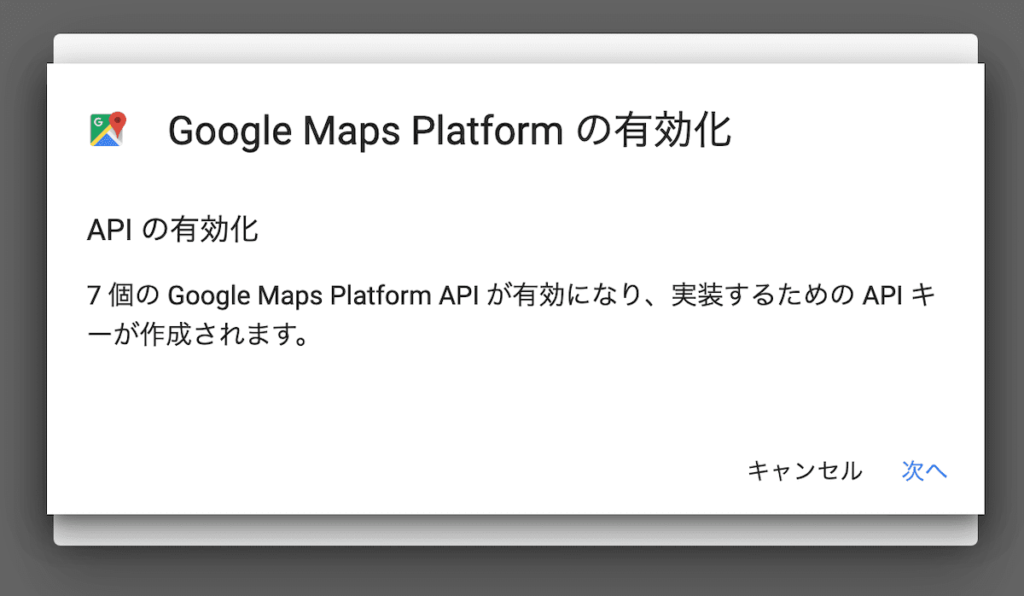
Google Maps Platform APIの有効化が完了

この画面が出たら無事 Google Maps Platform API が有効化されたことになります。一般的に使われる7つのAPIが自動で有効化されています。
Google Maps Platform APIの認証を行い、APIへのアクセス制限を行う
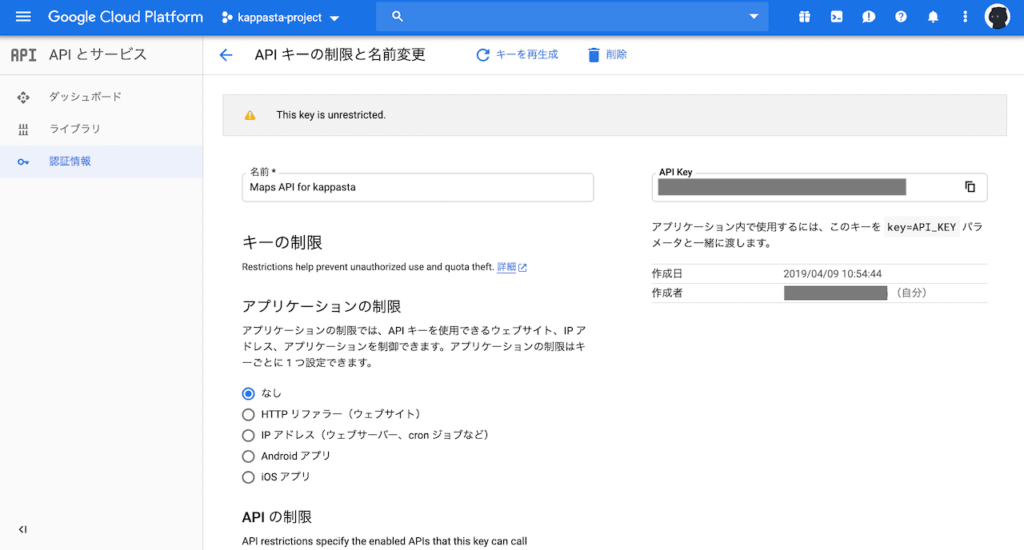
APIが有効化されると、Google Cloud Platformのコンソールに自動的に移動します。

右側に表示されているのがAPIキーです。隠してありますが、本来APIキーはJavaScriptに記述するものなので、誰でも見ることができます。
けど一応...。
この状態だとまだAPIの使用制限が設定されていないので、これからAPIに使用制限をかける設定を行います。
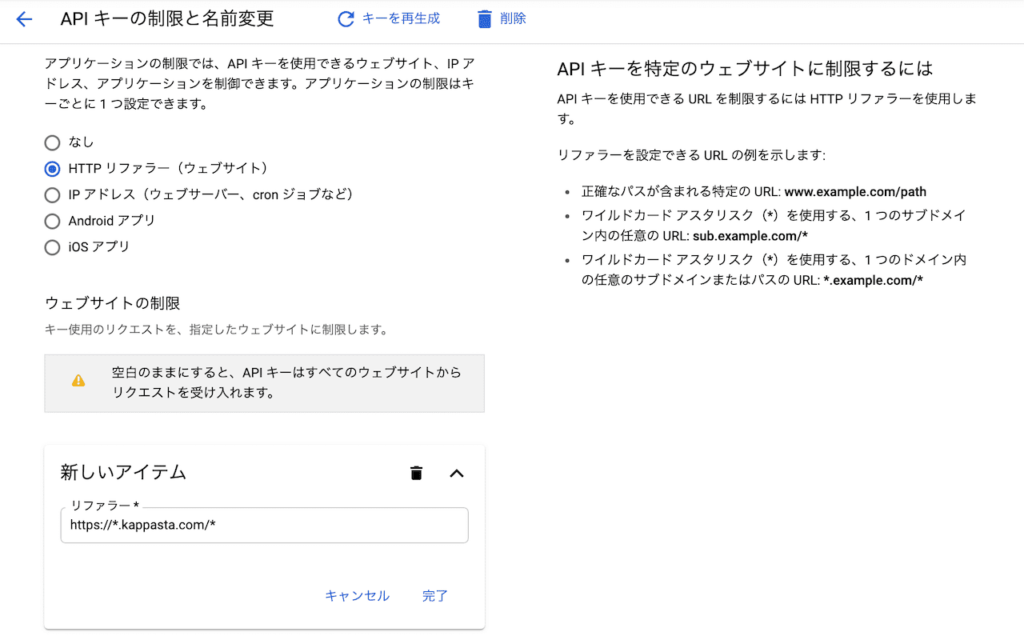
ひとまず自分のサイトのHTTPリファラーによる制限をかける

同じ画面から「アプリケーションの制限」の「HTTPリファラー(ウェブサイト)」をチェックし、自分のドメインでの使用を許可するように設定します。
ワイルドカードを使って「https://*.kappasta.com/*」と入力することで、サブドメイン、サブディレクトリでの使用が可能になります。
Google Maps APIが使えると、ホームページ制作案件の提案の幅が広がります
Google Maps APIの詳しい使い方については、今後記事を追加していく予定です。お楽しみに。
Mapの表現が多様になると、ホームページ制作を提案する際にアイデアの幅が広がると思います。まずはAPIキーを取得し、自分でいろいろ試して見ることをおすすめします。
ただし、APIの使用は、場合によっては完全無料ではないので、その点はクライアントとよく相談し、支払いのルール等を決めておく必要があります。注意しましょう。
それでは良いGoogle Mapライフを。